Neues Portfolio online!
Endlich! Nach gefühlt hunderten von Skizzen, endlosen Notizen und jeder Menge Porgrammierarbeit konnte ich heute endlich mein neues Portfolio, meine neue Homepage online stellen.Zwei bis drei Jahre hatte die alte Website bestimmt schon auf dem Buckel und daher wurde es ja längst Zeit für eine neue Seite.
Lange war ich mir selbst nicht sicher, in welche Richtung ich gehen möchte. WordPressbasiert und meinen Blog integrieren, eine Single Seite, Bootstrap oder ein sonstiges Framwork, Arbeiten mit Thumbs darstellen und Lightbox vergrößern oder nicht und einige andere Fragen.
Schlussendlich hab ich mich also für eine mehrseitige Website entschieden, mit einer minimalistischen und bildschirmfüllenden Startseite basierend auf einem jQuery Carousel, einer ausklappbaren Navigation und natürlich Responsivem Design. Was mir ebenfalls lange Kopfzerbrechen machte, war die Frage nach der Anzahl der Arbeiten, die ich zur Schau stellen möchte. Eigentlich hätte ich gerne alle meine Arbeiten online gehabt – dagegen habe ich mich dann auf Grund von Ladezeiten entschieden. Ich habe also – die meiner Meinung besten – Fotos & Designs (ca. 6-9 pro Kategorie) genommen und in die jeweilige Kategorie auf der Seite gesteckt.
Die Navigation habe ich von der Struktur fast genau von meiner alten Webseite übernommen und sie gliedert sich jetzt wie folgt: HOME, FOTOFOLIO (Menschen, Hochzeit & Hochzeitsvideo, Landschaft, DESIGNFOLIO (Flyer, Website, Logo), INFO (Profil, Kontakt, Impressum)
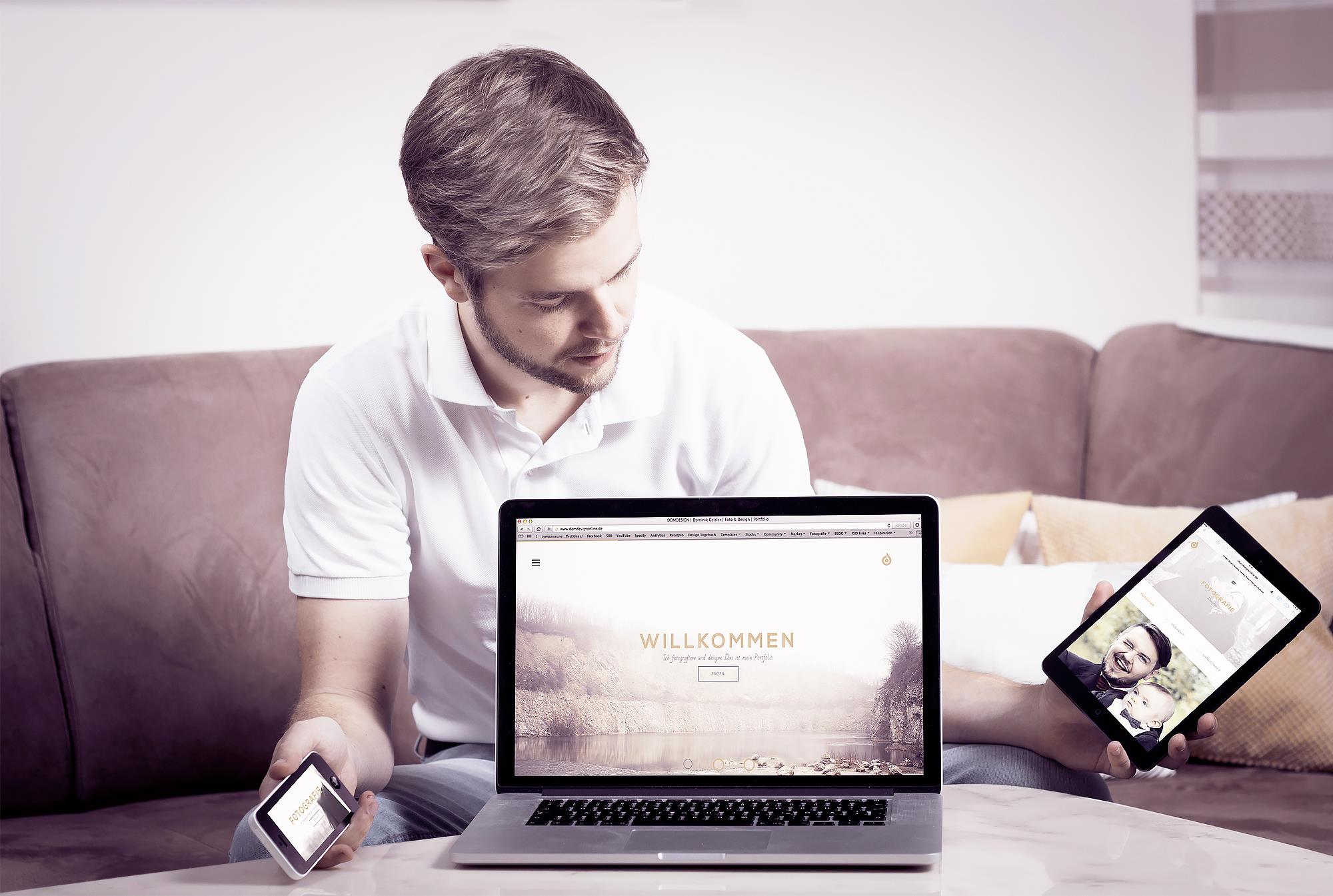
Die Startseite:
Wie bereits oben erwähnt habe ich in die Startseite ein jQuery Carousel eingebaut. Nach ca. 10 Sekunden verschwindet dort der „Willkommens-Text“ und es fadet eine Seite mit „Fotografie“ ein, welche zum Fotofolio führt. Darauf folgt „Design“, welche zum Designfolio leitet. Die 3 Carousel-Seiten sind auch über Klick auf die Kreise am unteren Rand zu erreichen.
Jede dieser Seiten hat ein bildschirmfüllendes (Fullscreen) Hintergrundbild (covered) und zentrierte Textzeilen gestylt mit Font-Face. Aufgebaut ist jede Seite gleich bzw. ähnlich. Links oben Menü-Icon, rechts oben das Logo.
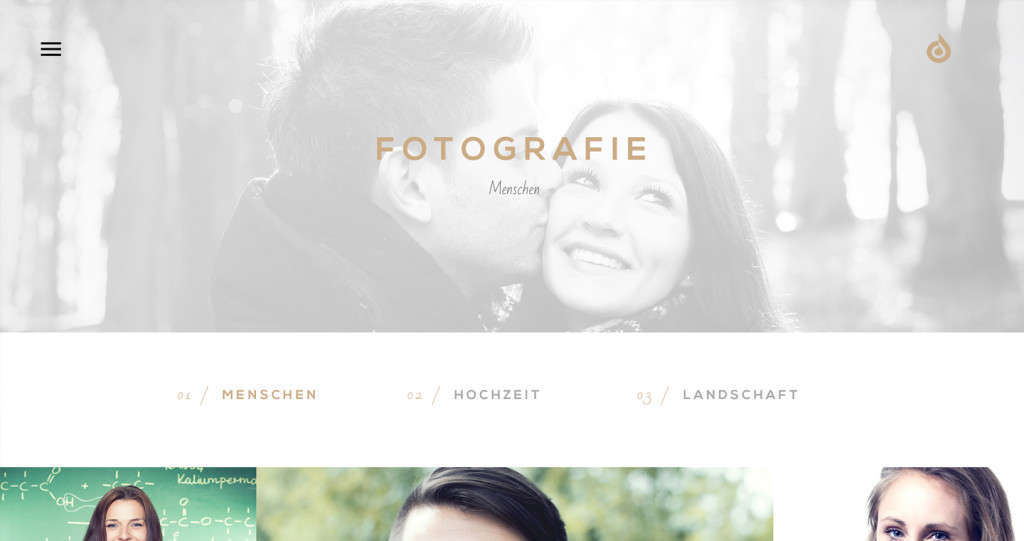
Die Portfolio-Seiten:
Die einzelnen Unterseiten des Portfolios selbst (Menschen, Hochzeit, Landschaft & Flyer, Website, Logo) haben eine um ca. die Hälfte reduzierte Höhe und zentrierten Text mit der jeweiligen Portfolio- und Unterkategorie. Im weißen Balken können die jeweiligen Unterkategorien nocheinmal extra ausgewählt werden.
Darunter finden sich dann die jeweiligen Arbeiten. Beim Mouse-Hover ensteht ein kleiner Rahmen und ich plane eine Art Tooltip, die einem das jeweilige Bild beschreibt. (Kunde und Bezeichnung.) Jede Seite schließt mit einem Link (zu Facebook, weiteren Kategorien oder zum Kontakformular). Darunter dann ein fixer Footer mit dem Text: „Gemacht mit Liebe und Verstand.“
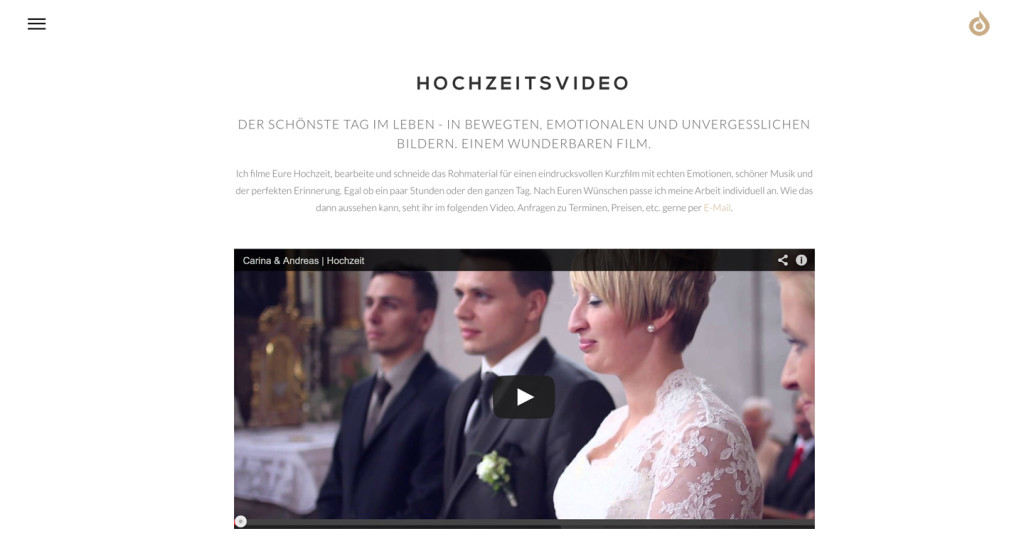
Als kleines Special gibt es unter dem Bereich „Hochzeit“ den Unterbereich „Hochzeitsvideo“, dem ich eine eigene kleine Seite gewidmet habe, um hier meine Videos zu zeigen. 
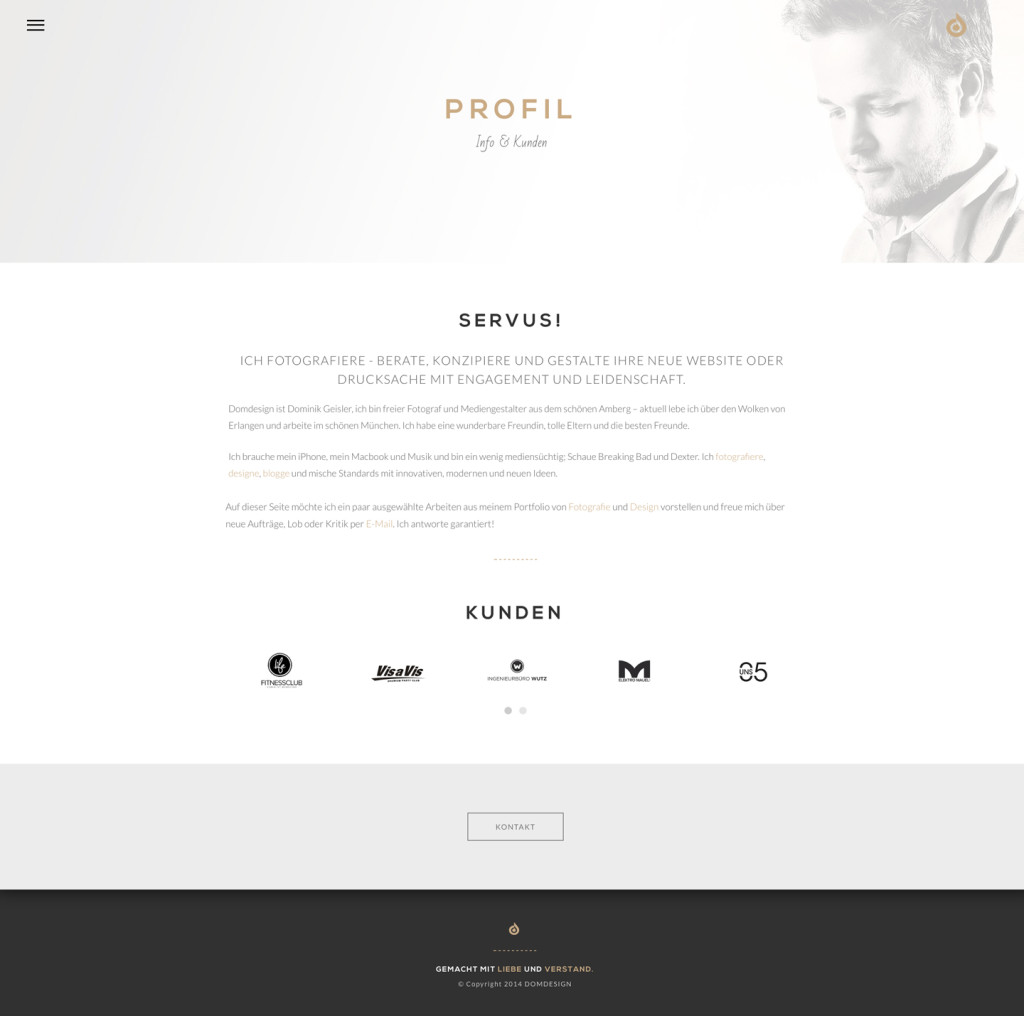
Die Info-Seiten:
Die Profil-Seite – also die Seite Über mich – ist ähnlich der Portfolio Seiten mit einem großen Full-Width Banner und darunter einem kurzen Text zu meiner Person. Im Anschluss daran war mir wichtig, ein paar meiner Kundenlogos zu zeigen. (ebenfalls in einem Carousel)
Die Kontaktseite ist ähnlich der Profil-Seite. Zusätzlich habe ich hier ein kleines Kontaktformular eingebaut, was es schneller und einfacher macht mir eine Nachricht zu senden. Zur Impressumsseite gibt es wohl nicht viel zu beschreiben. Gesetzlich vorgeschrieben!
Hier gehts zur neuen Seite. Ich freue mich über jeden Besuch, eine Mail oder Nachricht über Facebook. Vielen Dank!